안녕하세요 🙋♀️ 🙋♂️!!
인스턴스를 항상 켜놓지 않아도 되는 경우, 업무시간에만 사용하는 경우!
스케줄링을 통해 인스턴스 사용 시간을 줄여 비용을 절약할 수 있습니다.
AWS knowledge center에 글이 있지만, (start-stop-lambda-cloudwatch)
인스턴스 태그 기반은 아니에요 :)
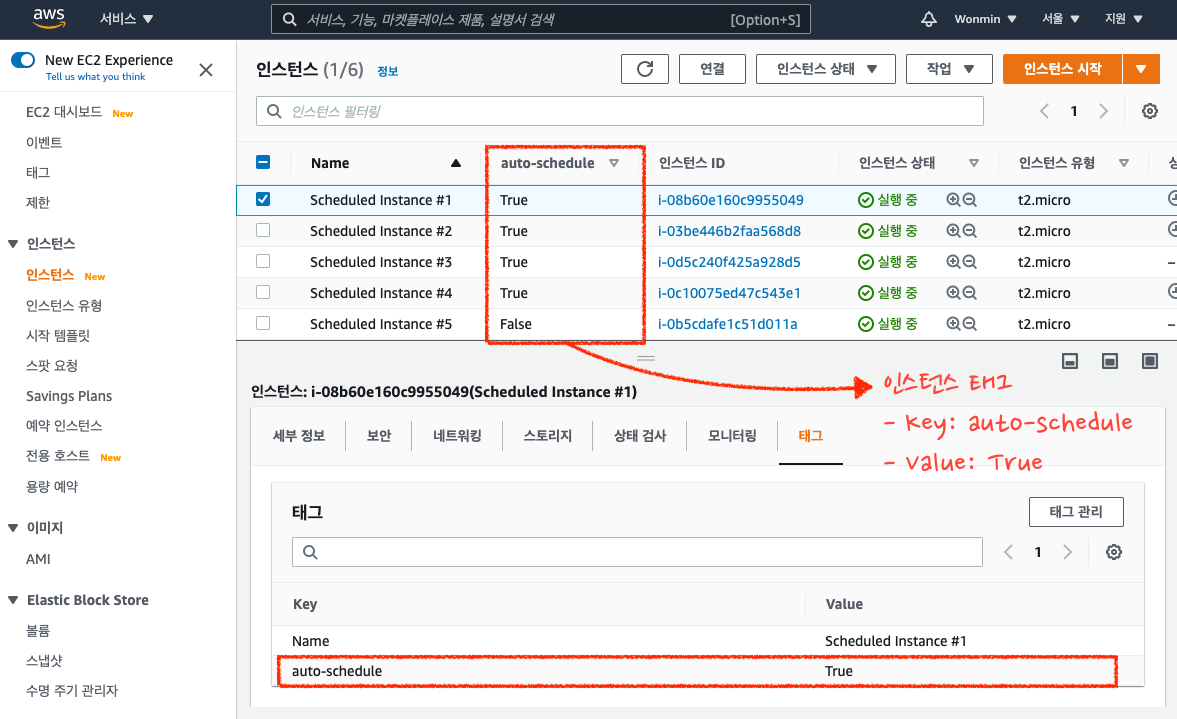
저는 Test라는 이름을 가진 인스턴스를 5대를 가지고 있습니다.
그리고 각 인스턴스는 auto-schedule 태그를 가지고 있으며, 이중에 4개가 True, 1대가 False입니다.

인스턴스 태그 기반으로, auto-schedule 값이 True인 인스턴스만 시작 & 종료하도록 합니다.
업무할 시간 동안 (월~금 9 to 6) 인스턴스가 켜져있도록 해봅시다!
아래 순서에 따라 진행 합니다! 고고!
1. 람다가 사용할 IAM Role & Policy 설정
이번 단계에서는 Lambda가 사용할 IAM Role과 Policy를 생성합니다.
Lambda를 사용하여 EC2 인스턴스를 시작 및 종료해야하므로, Lambda에는 EC2 인스턴스의 목록확인, 시작, 및 종료 권한이 필요합니다.
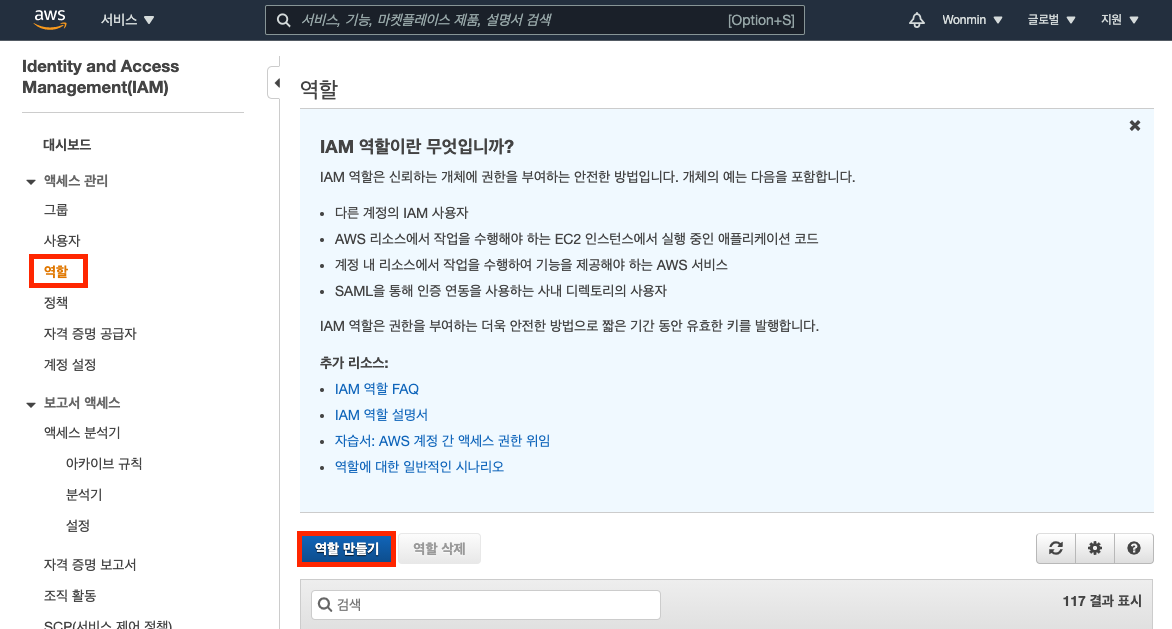
먼저, IAM콘솔 접속 후, 왼쪽 네비게이션 바에서 역할을 선택하고, 역할만들기를 클릭합니다.

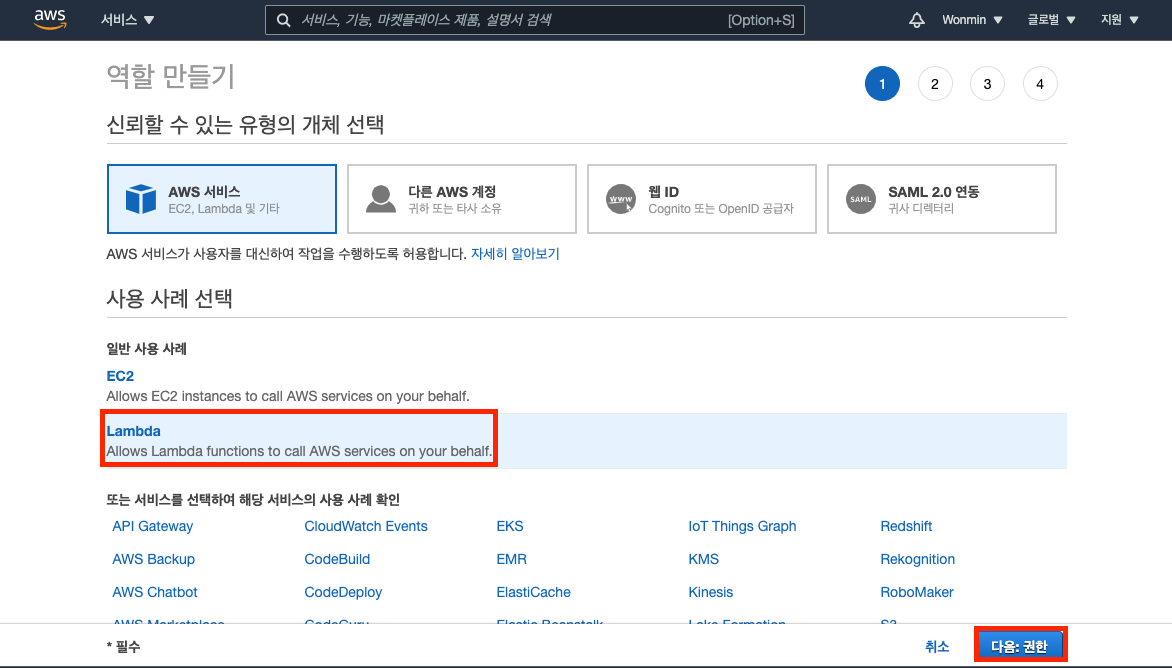
AWS 서비스 중 Lambda를 클릭한 후 다음을 클릭합니다.

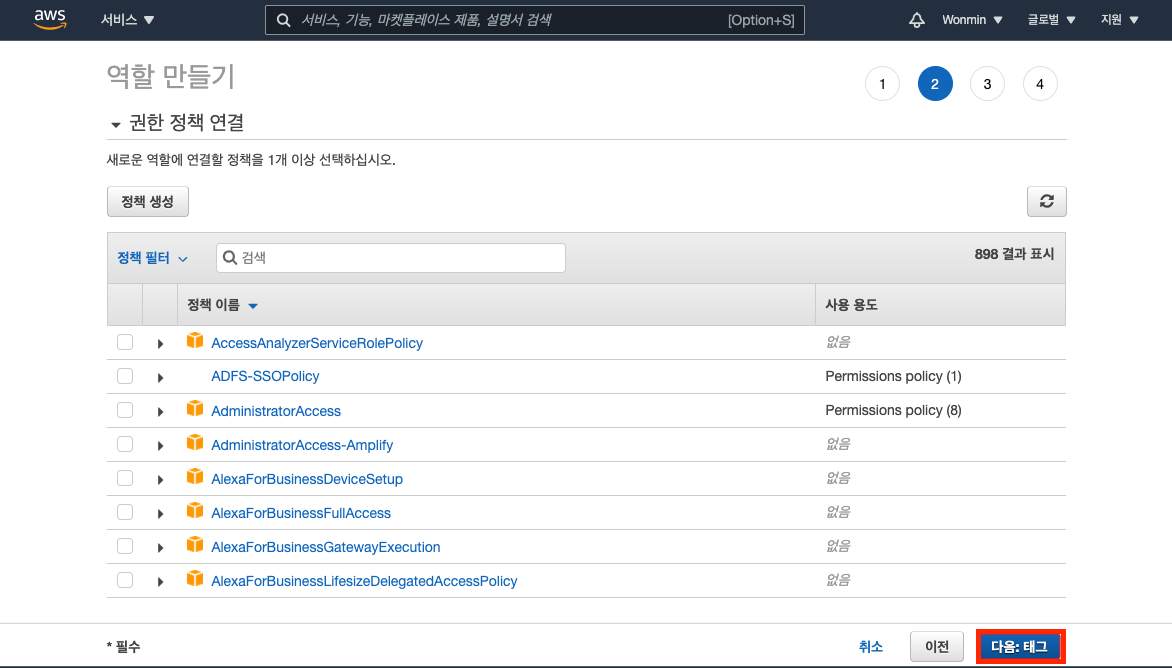
여기에서는 아무것도 선택하지 않고 바로 다음으로 넘어갑니다.
역할을 만들어준 후에 인라인 정책을 추가할 예정입니다.

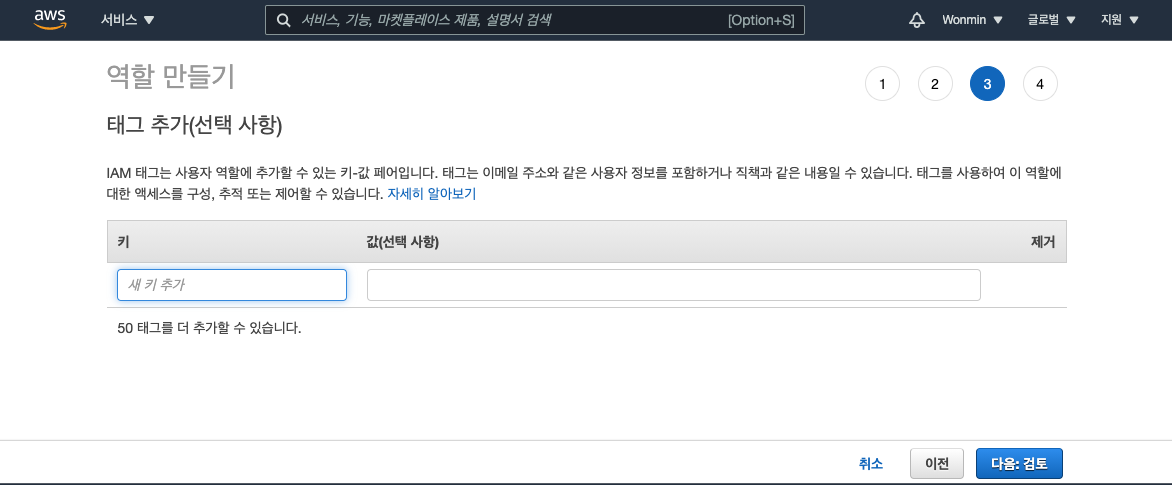
태그도 추가히지 않았습니다:)
다음을 클릭합니다.

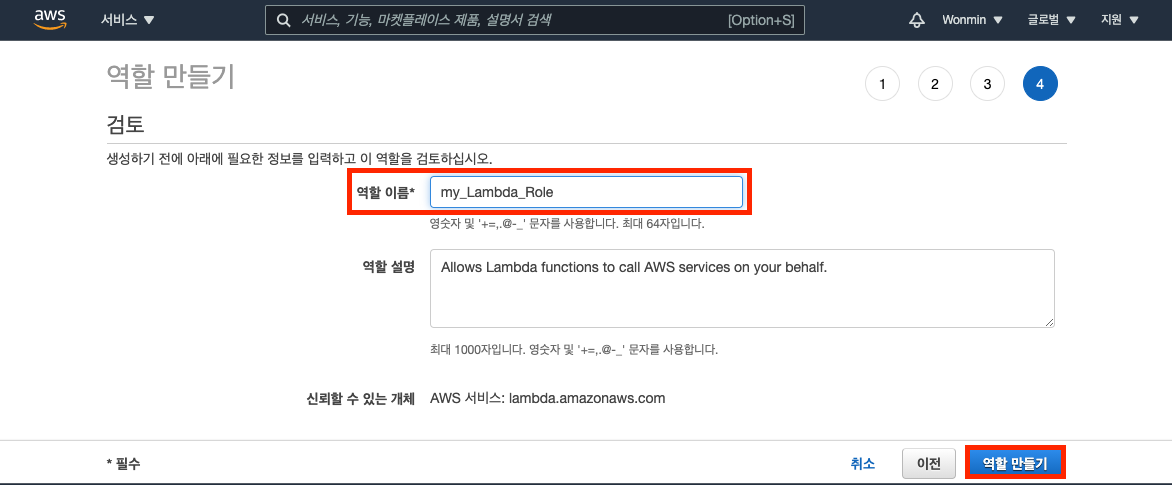
역할 이름을 작성합니다.
저는 "my_Lambda_Role"이라는 이름을 사용했습니다.
이름 입력 후 역할만들기를 클릭합니다.

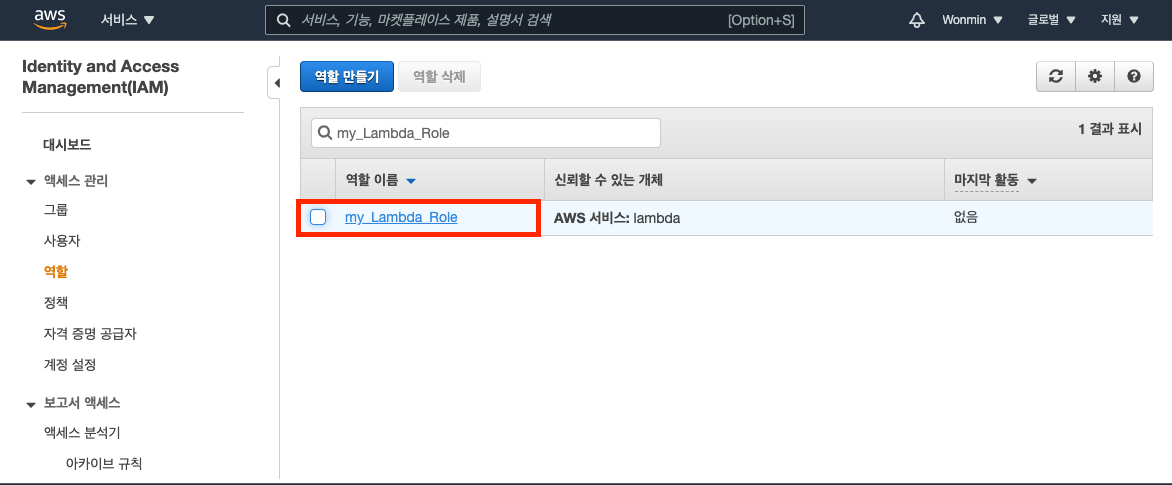
자, 이제 역할을 만들었습니다.
검색창에 my_Lambda_Role을 입력하고 새로 만든 역할을 찾은 후 클릭합니다.

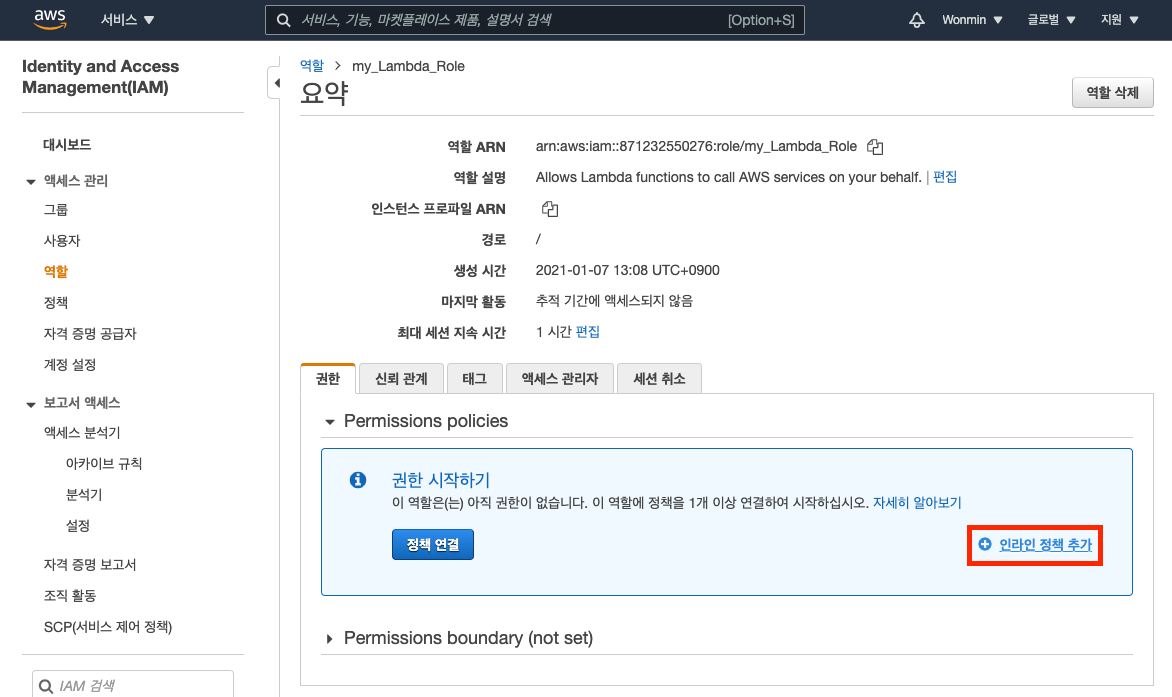
아래 인라인 정책 추가를 클릭합니다.
위에서 정책을 할당하지 않았는데, 지금 이 부분에서 정책을 할당하겠습니다.

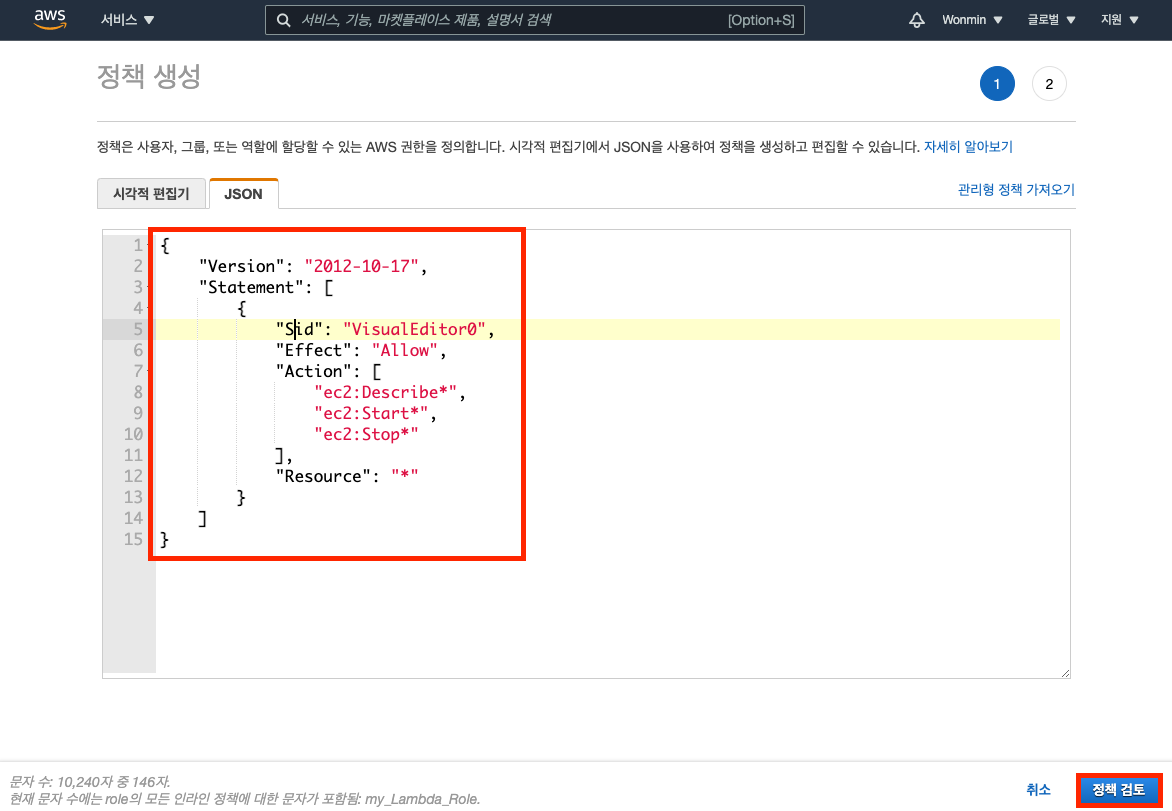
JSON 탭을 클릭하고 아래 소스를 복사하여 붙여넣기 합니다 :)
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"ec2:Describe*",
"ec2:Start*",
"ec2:Stop*"
],
"Resource": "*"
}
]
}소스를 붙여넣기 후 정책검토를 클릭합니다.

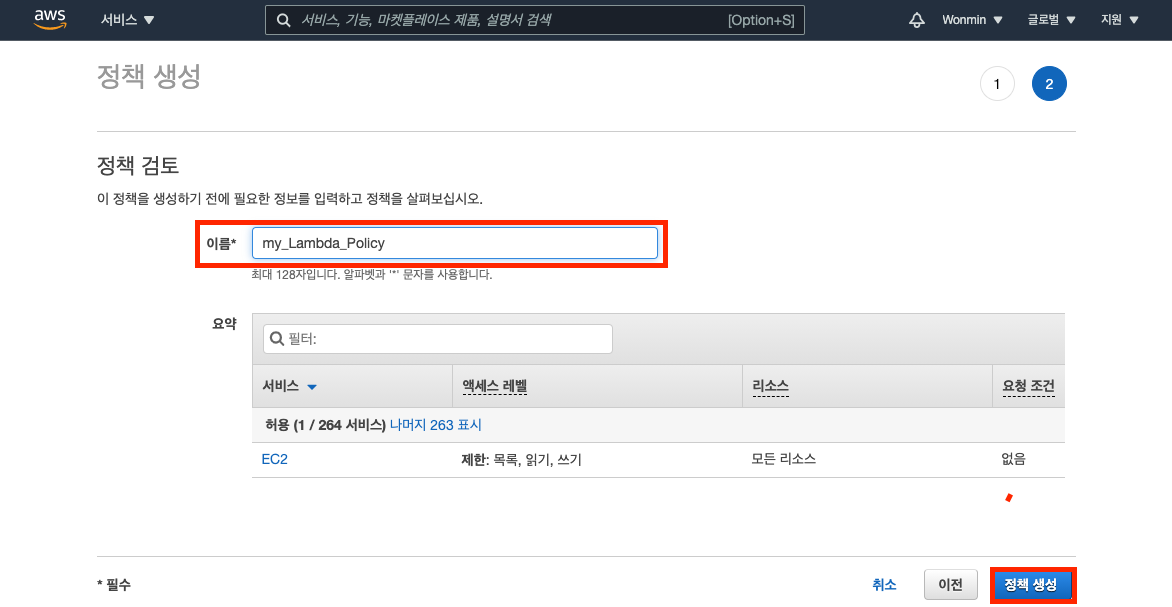
정책의 이름을 입력합니다.
저는 "my_Lambda_Policy"이라는 이름을 사용했습니다.
정책생성을 클릭합니다.

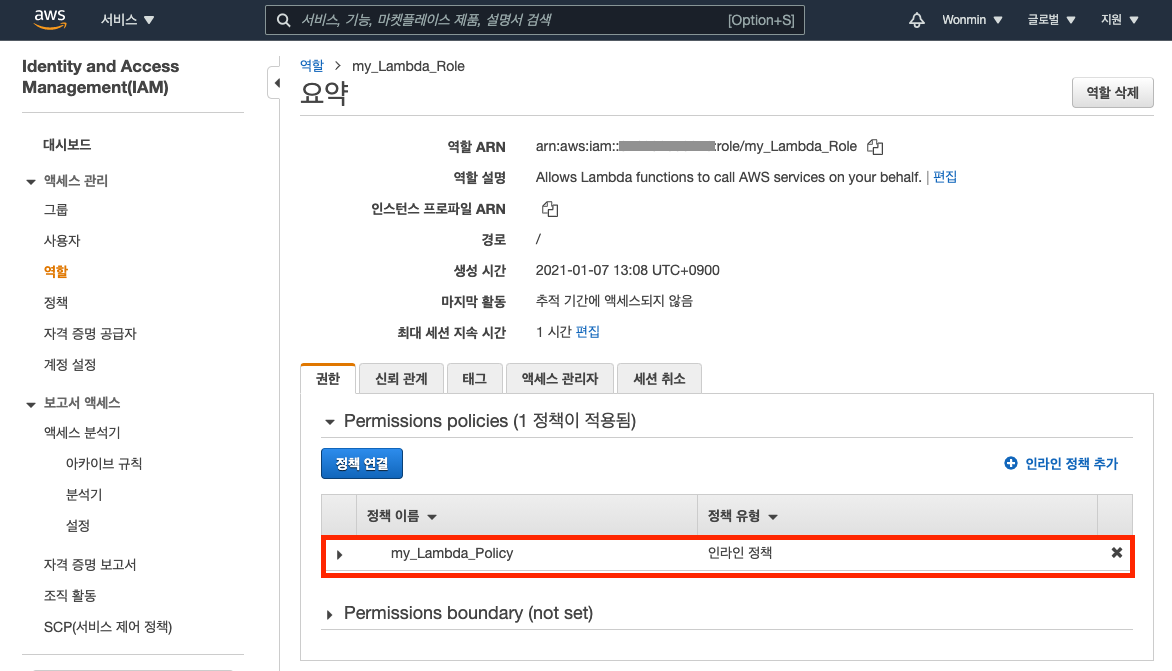
아래 캡쳐 사진과 같이 정책이 잘 연결 되었는지 확인합니다.

람다 함수가 사용할 IAM 역할 설정 단계는 마무리 되었습니다.:)
2. 람다 함수 생성
2-1) StartEC2Instance Lambda Function
EC2 인스턴스를 시작하도록 람다 함수를 생성해봅시다 :)
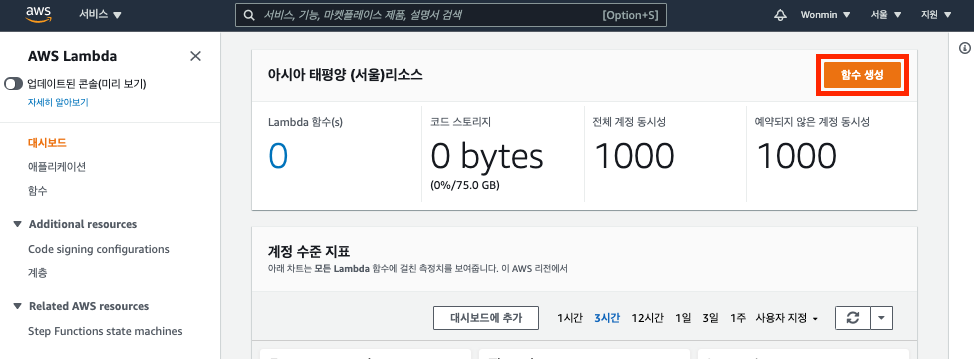
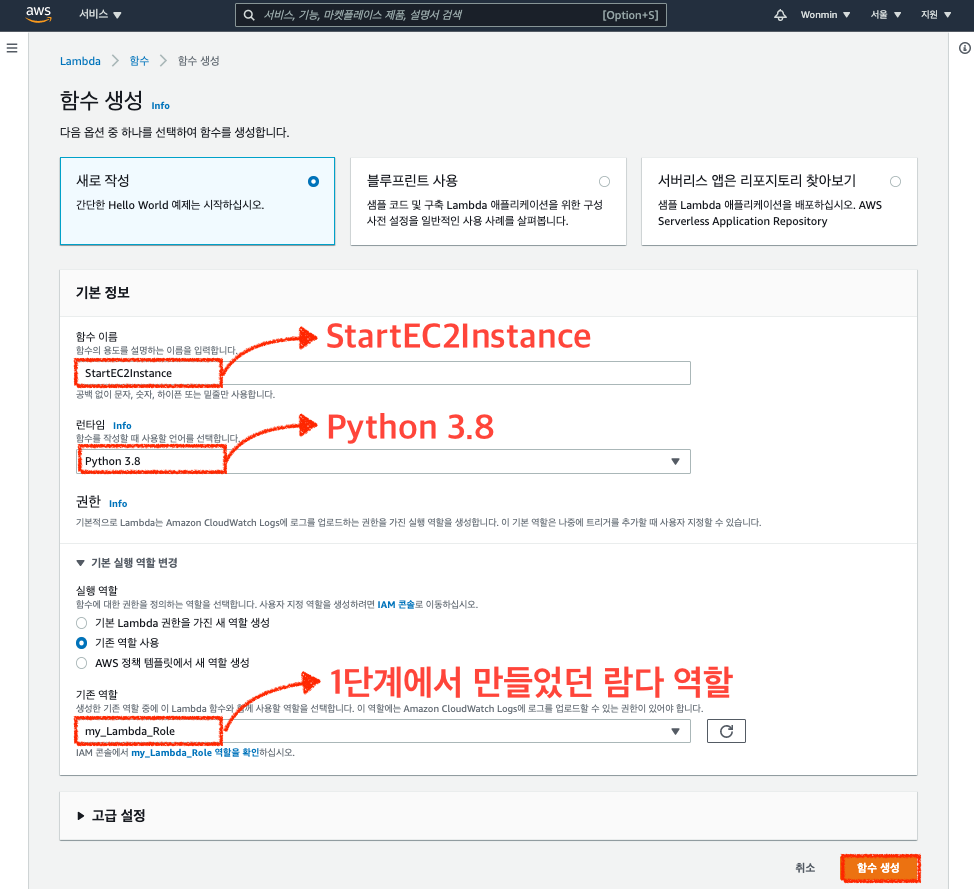
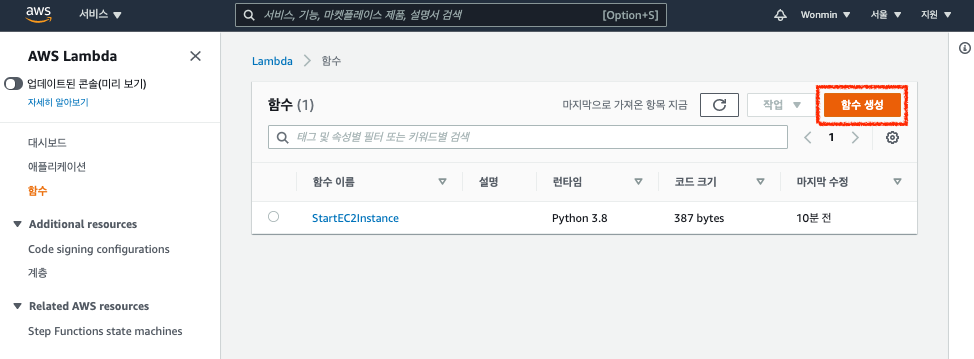
먼저, 람다 콘솔에 접속한 후 "함수생성"을 클릭합니다.

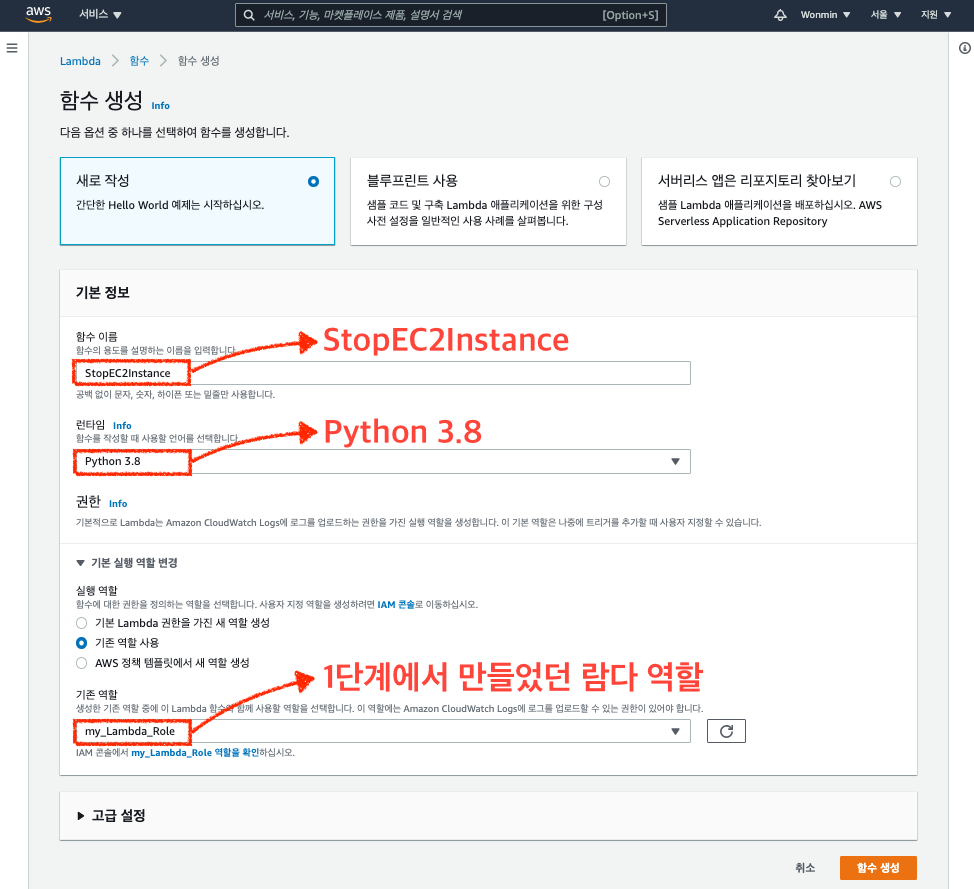
함수 이름, 런타임, 역할을 아래와 같이 작성한 후 함수생성을 클릭합니다.

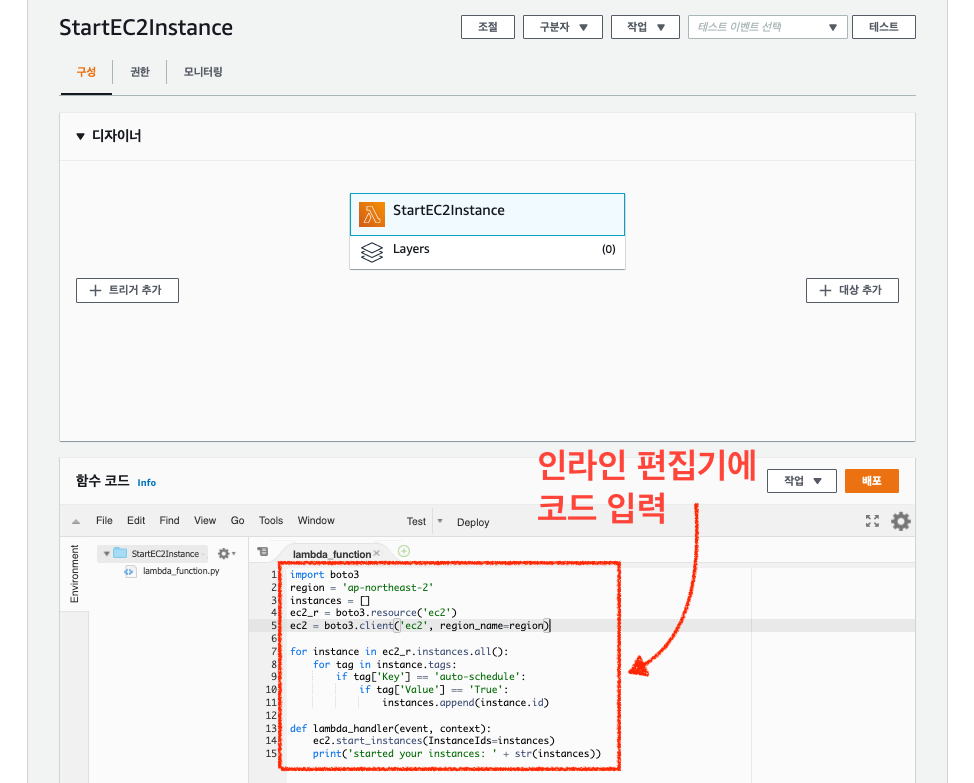
함수를 생성하면 아래와 같이 함수 코드를 직접 수정할 수 있도록 인라인 편집기 기능을 제공합니다 :)
아래 코드를 복사 붙여넣기 한후 "배포"를 클릭합니다.
import boto3
region = 'ap-northeast-2'
instances = []
ec2_r = boto3.resource('ec2')
ec2 = boto3.client('ec2', region_name=region)
for instance in ec2_r.instances.all():
for tag in instance.tags:
if tag['Key'] == 'auto-schedule':
if tag['Value'] == 'True':
instances.append(instance.id)
def lambda_handler(event, context):
ec2.start_instances(InstanceIds=instances)
print('started your instances: ' + str(instances))
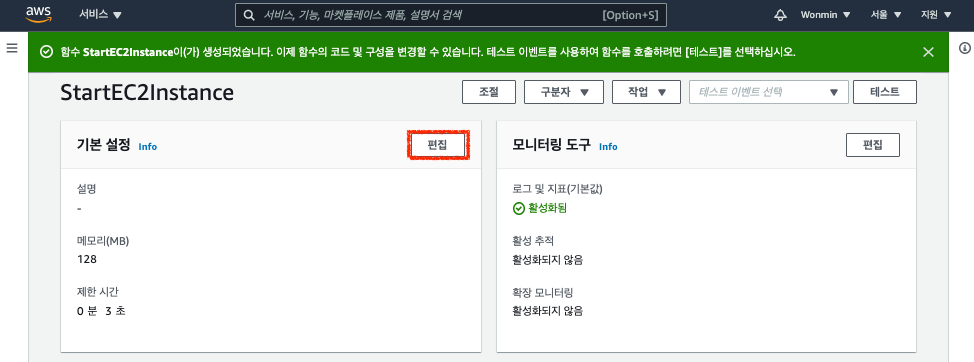
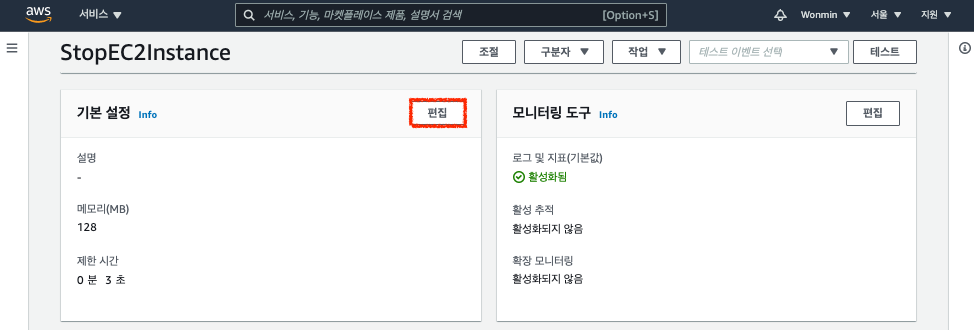
자, 여기까지 입력 하셨다면, 아래 스크롤 다운 하여 기본설정을 찾습니다.
이 부분에서 제한 시간을 변경할 예정입니다. "편집"을 클릭해주세요.

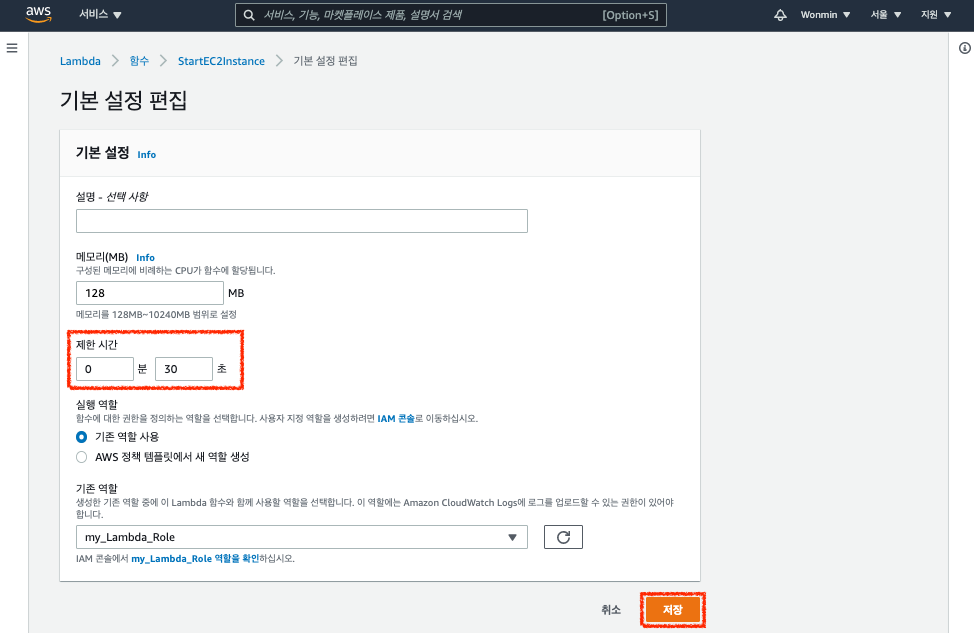
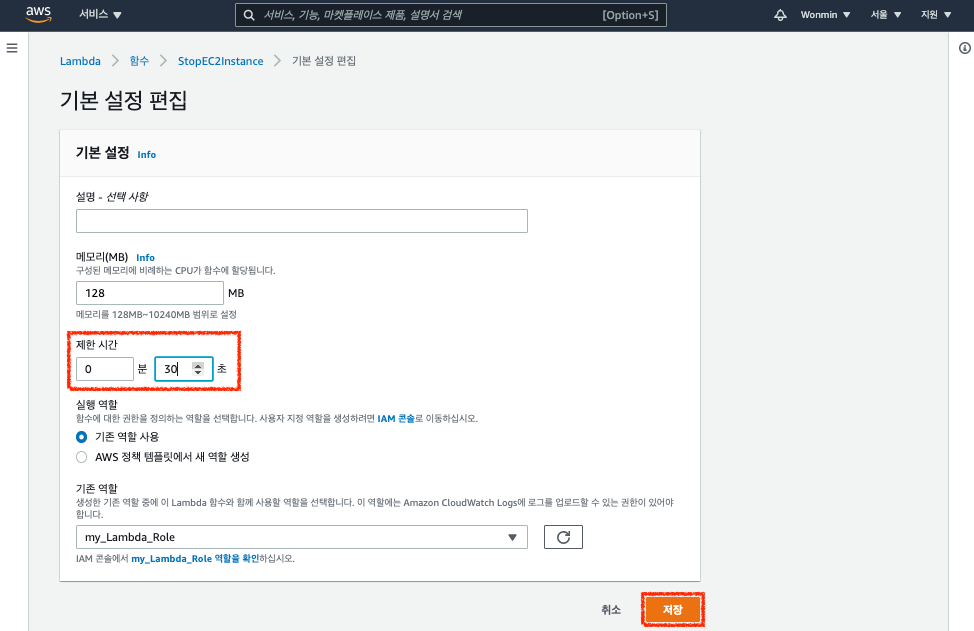
제한 시간을 넉넉히 30초로 설정한 후 저정합니다.

저장까지 완료되었다면, 이제 정상적으로 동작하는지 테스트 해봅시다 :)
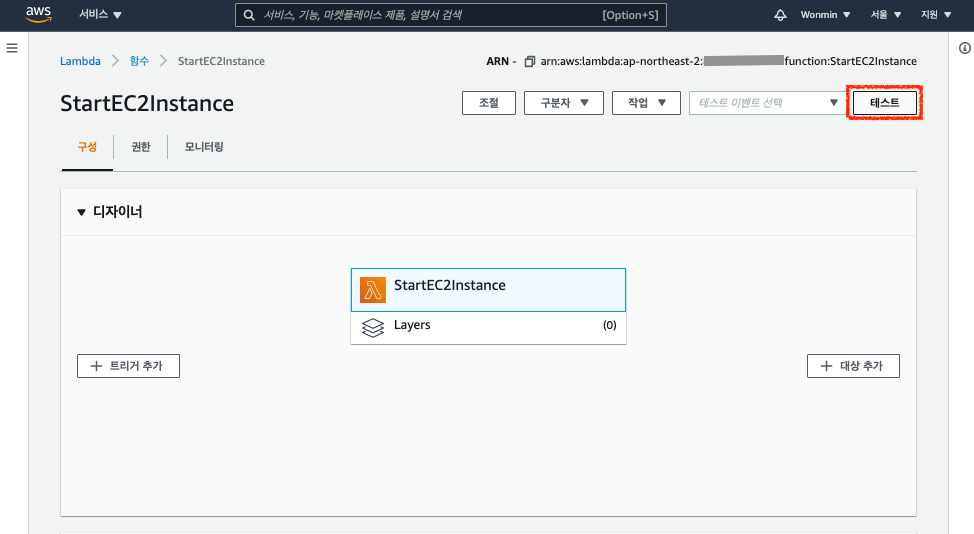
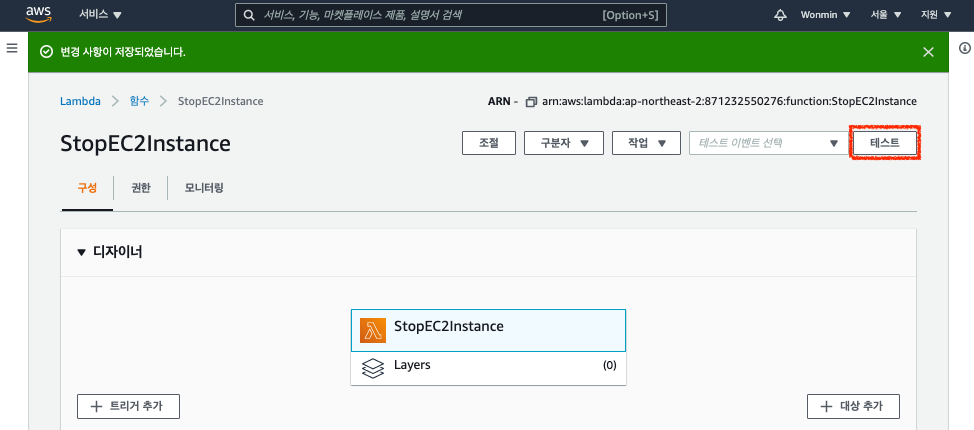
스크롤을 맨 위로 올려 "테스트"를 클릭합니다.

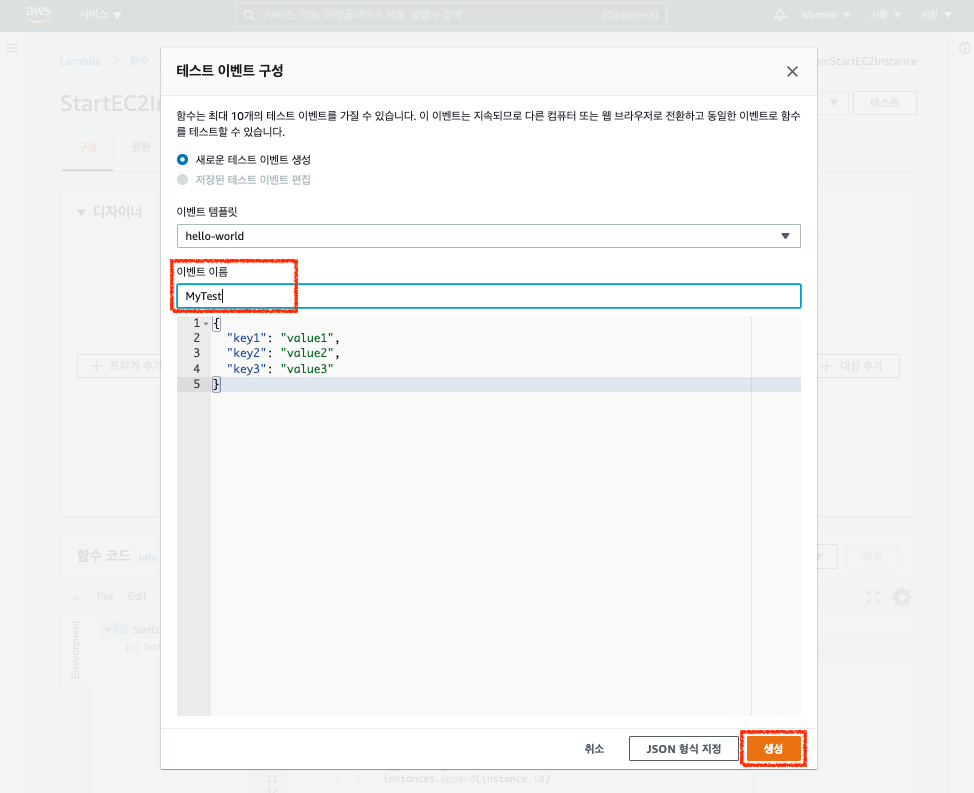
이벤트 이름을 작성합니다.
저는 MyTest라는 이름을 사용합니다. 이름을 작성하고 생성을 클릭합니다.

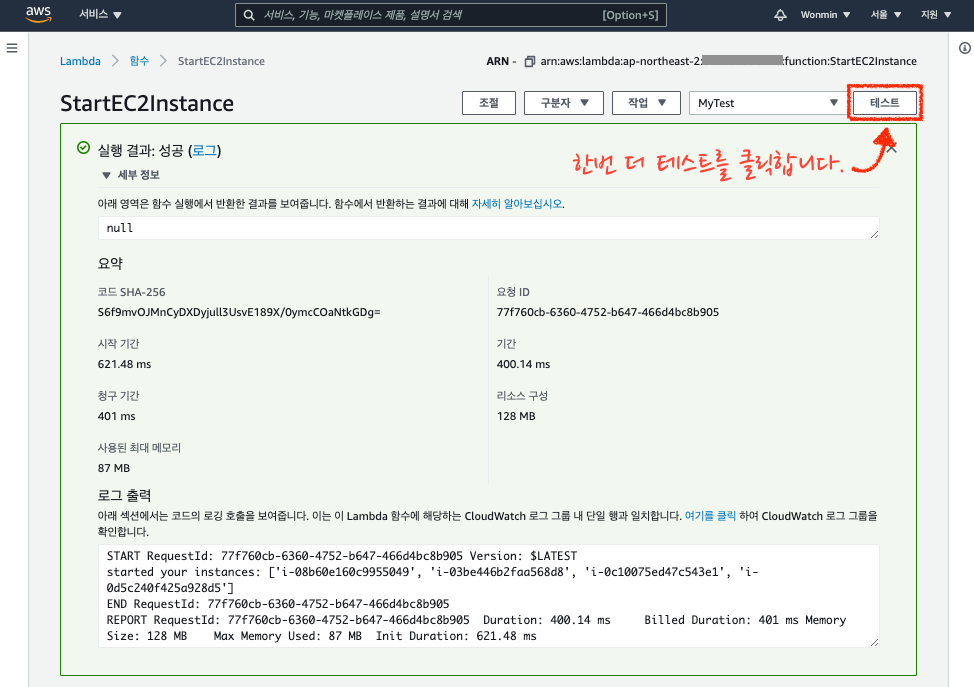
한번 더 테스트를 클릭합니다.
람다 함수가 정상적으로 동작한다면, 아래 그림과 같이 성공로그를 확인할 수 있습니다. :)

EC2 인스턴스를 시작하는 람다 코드는 설정 완료 되었습니다 :)
2-2) StopEC2Instance Lambda Function
이번에는 인스턴스를 중지할 수 있는 StopEC2Instance 함수를 생성하도록 하겠습니다 :)
함수를 새로 생성합니다.

함수 이름, 런타임, 역할을 아래와 같이 작성한 후 함수생성을 클릭합니다.

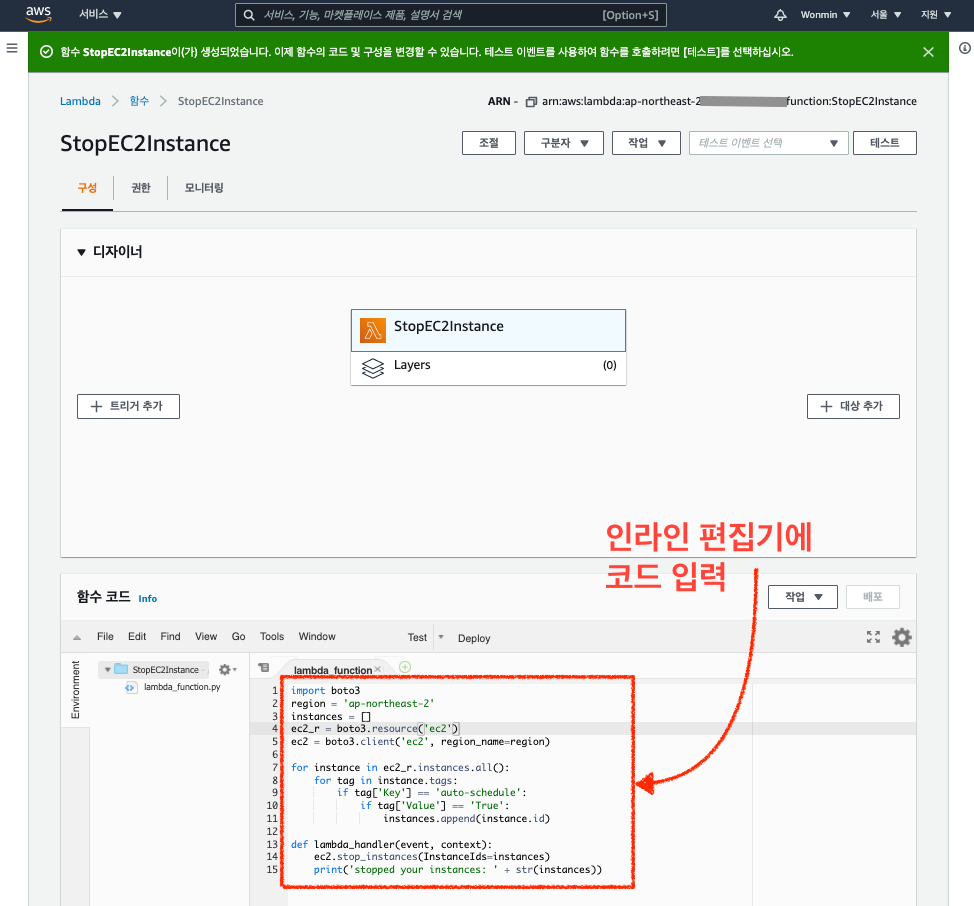
파이썬 코드를 직접 수정할 수있도록 인라인 편집기 기능을 제공합니다.
아래의 코드를 복사하여 인라인 편집기에 붙여넣습니다 :)
복붙후에 "배포"를 클릭해주세요.
import boto3
region = 'ap-northeast-2'
instances = []
ec2_r = boto3.resource('ec2')
ec2 = boto3.client('ec2', region_name=region)
for instance in ec2_r.instances.all():
for tag in instance.tags:
if tag['Key'] == 'auto-schedule':
if tag['Value'] == 'True':
instances.append(instance.id)
def lambda_handler(event, context):
ec2.stop_instances(InstanceIds=instances)
print('stopped your instances: ' + str(instances))
이후 스크롤 다운하여, 기본설정을 찾습니다. 편집을 클릭하세요.

제한시간을 수정합니다. (30초)
이후 저장을 클릭합니다.

모든 설정이 마무리 되었습니다!
이제 테스트 해봅시다. 스크롤을 맨 위로 올린 후 "테스트"를 클릭합니다.

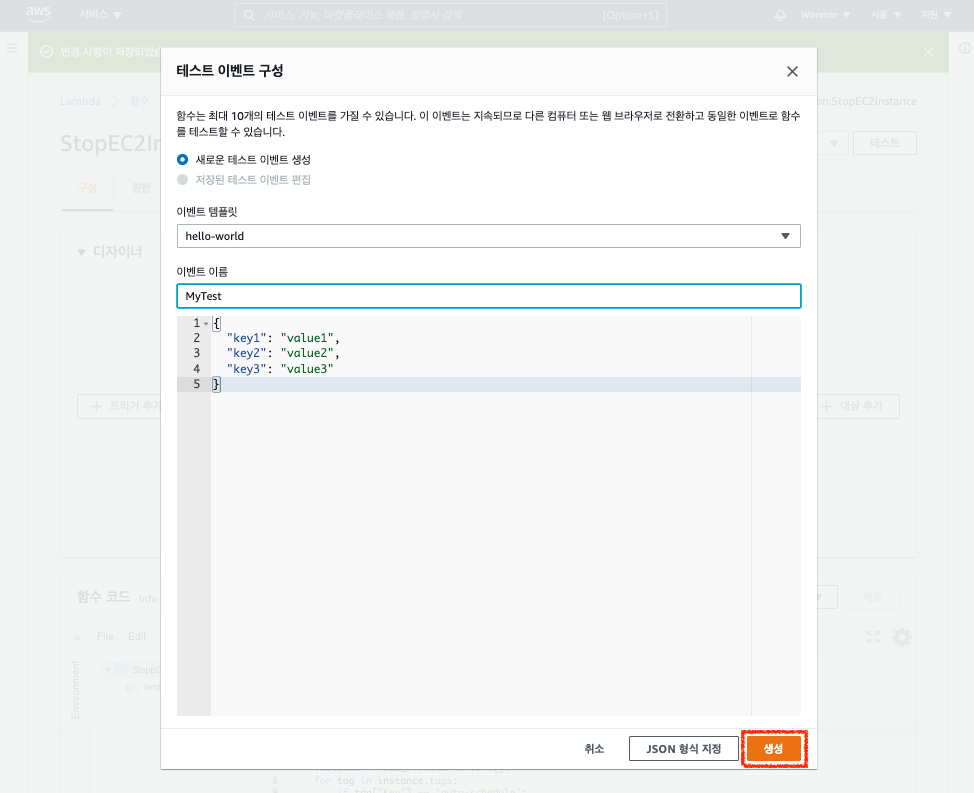
테스트 이벤트 구성 팝업에서는 이름만 입력하고 (저는 MyTest로 입력했습니다. 아무거나 해도 상관없어요!)
생성을 클릭합니다.

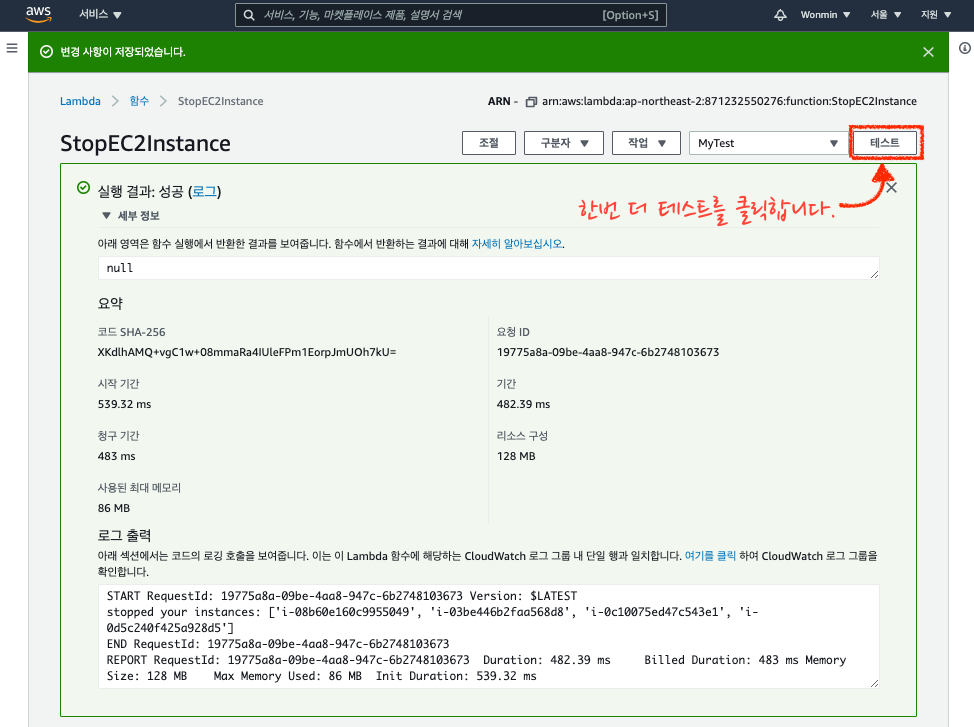
생성 후에 테스트를 한번 더 클릭합니다.
테스트가 완료 되면, 아래와 같이 성공로그를 확인할 수 있습니다.

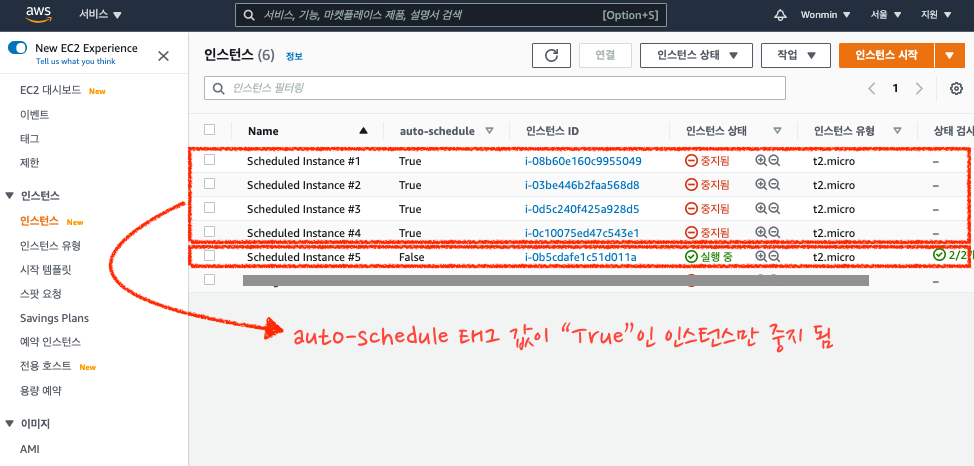
EC2 콘솔에 접속해서 실제로 잘 동작했는지 확인해봅니다.
auto-schedule 태그 값이 "True"인 인스턴스만 중지된 것을 확인할 수 있습니다 :)

테스트 까지 완료 되었습니다! 😁😁😁
다음 단계로 넘어갑니다.
3. 스케줄링 등록
이번 단계에서는 오전 9시에 인스턴스를 자동으로 키고, 오후 6시에 인스턴스르 자동으로 중지할 수 있도록
일정 규칙을 생성합니다.
특정 작업을 시간별로 트리거 하기 위해 Amazon CloudWatch Event를 사용합니다.
EventBridge로 이제 통합되는데, UI만 다를 뿐 설정 방법이 완전히 같기 때문에 이번 포스팅에서는 CloudWatch Event로 설정합니다.
EventBridge로 해도 설정 방법은 똑같습니다!!! 😏👍🏻
업무할 시간 동안 (월~금 9 to 6) 인스턴스가 켜져있도록 할 예정이기때문에 스케줄링은 이렇습니다.
- 월~금 오전 9시 인스턴스 시작
- 월~금 오후 6시 인스턴스 종료
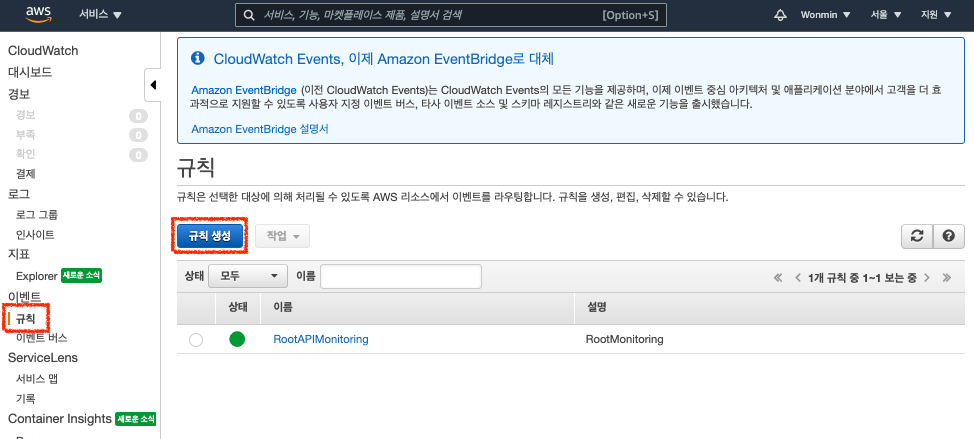
먼저, CloudWatch 콘솔로 접속 후 왼쪽 네비게이션 바의 "규칙"을 클릭합니다.
이후 규칙생성을 클릭합니다. :)

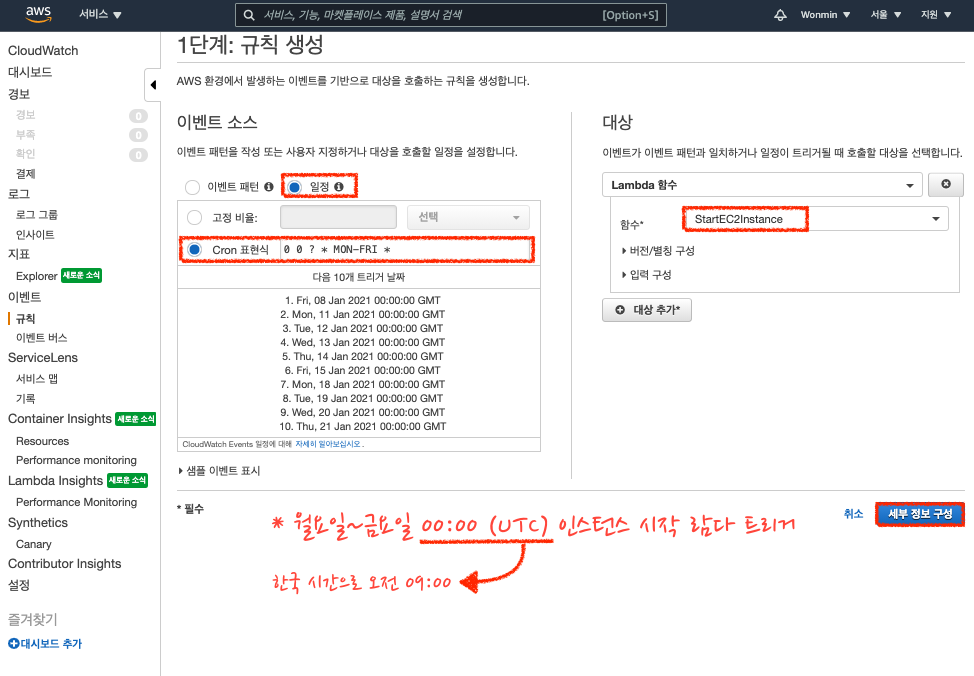
규칙을 생성합니다.
일정기반(Cron 표현식)으로 표현합니다. 시간은 모두 UTC기준이므로, 주의해주세요! 계산하기 어려운 경우 여기를 참고하세요 :)
# 월요일부터 금요일까지 00:00 (UTC)
# 00:00(UTC)는 한국 시간으로 오전 9시
0 0 ? * MON-FRI *
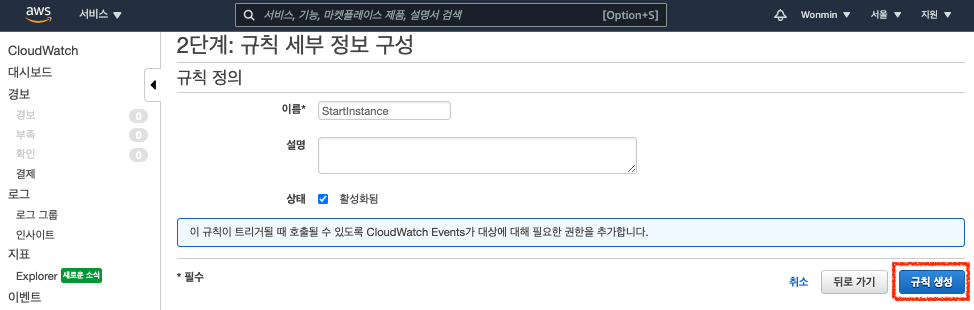
규칙이름을 StartInstance로 합니다. 다른 이름이어도 괜찮아요!
규칙생성을 클릭합니다

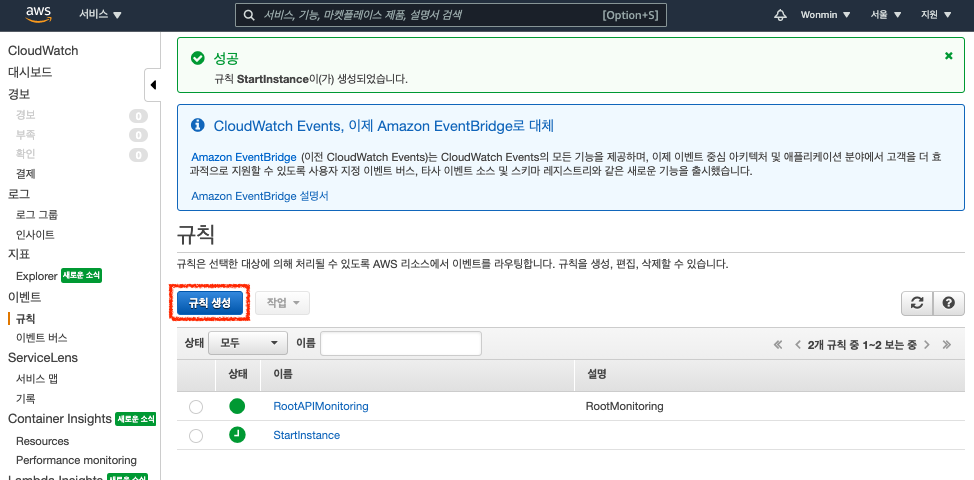
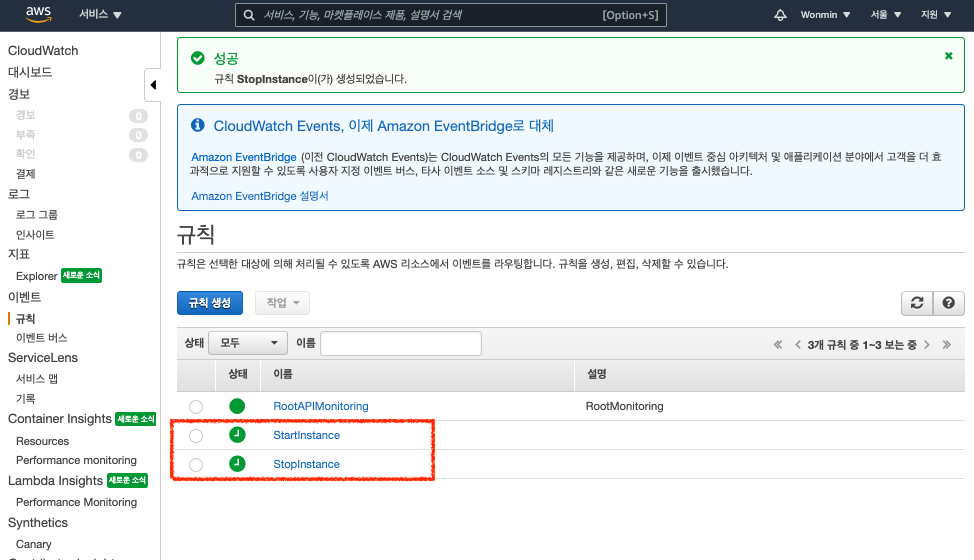
아래 캡쳐 사진처럼 Start Instance규칙이 잘 생성 되었습니다.
이제, 종료하는 스케줄 규칙을 생성합니다. "규칙생성"을 클릭하세요.

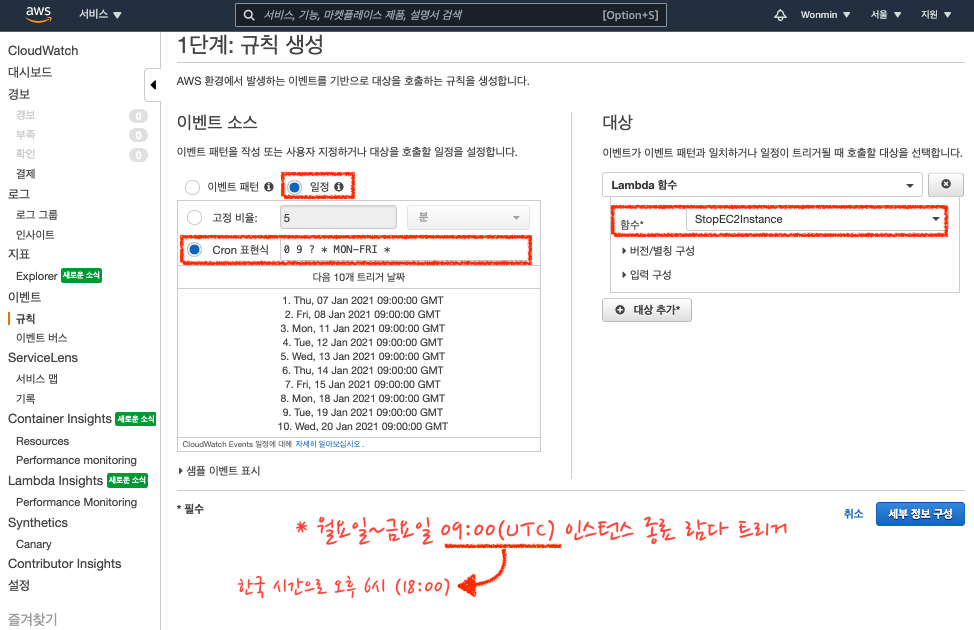
일정기반(Cron 표현식)으로 표현합니다. 시간은 모두 UTC기준이므로, 주의해주세요!
계산하기 어려운 경우 여기를 참고하세요 :)
# 월요일부터 금요일까지 09:00 (UTC)
# 09:00(UTC)는 한국 시간으로 오후 6시
0 9 ? * MON-FRI *
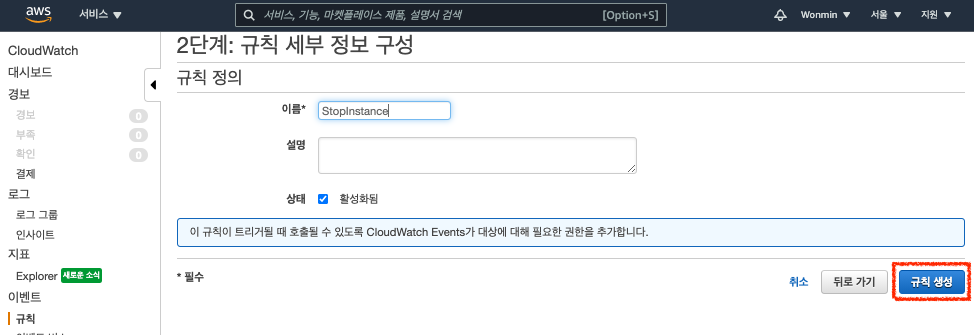
규칙 이름을 작성합니다.
저는 StopInstance로 이름을 작성했습니다. 이름 작성후 규칙생성을 클릭합니다.

이제 인스턴스를 자동으로 키고 끌 수 있도록 규칙을 만들었습니다.

내일 출근해서 잘 켜졌는지 확인해보면 될거같네요 ;)
고생하셨습니다!